Update 2025 JUN #1 – The bug that affects the gallery thumbnail sharpness on retina screen devices has been fixed. NextGen Pro users, you may download the latest NGG Pro plugin from your Imagely profile, the latest version shall be 3.31.8.
Update 2025 JAN #1 – There is a reported bug that affects the gallery thumbnail sharpness on retina screens. At the moment, Imagely team does not have any workaround/solution to resolve the issue. For NextGen Pro users, please kindly log support tickets to the Imagely team so that they could prioritize the fix on this issue.
I use the NextGen Gallery Pro for my portfolio showcase, to be exact, the Pro Masonry and Pro Mosaic gallery. Everything looked good until one of my friends gave feedback recently, “Why did your gallery not look sharp?”
I checked the gallery, and the original output images, no issue at all. I regenerated all the thumbnails into a larger dimension, purged the server and NextGen Gallery cache, nothing was changed. Soon, I discovered that the gallery only showed blurry thumbnails on my MacBook Pro and iPad Pro screens, but they were perfectly sharp on my 24″ Dell monitor.
What Happened?
I emailed the Imagely support team and described my issue and findings. From what I understand from the Imagely support team, NextGen Gallery, by default, generates a pre-defined dimension thumbnail when an image is uploaded and uses it for the gallery display. However, Pro Masonry and Pro Mosaic Gallery dynamically generate the thumbnails instead of using the default generated thumbnails. That explains why increasing the size of default thumbnails doesn’t solve the sharpness issue of the gallery.
When it comes to a retina screen, NextGen Gallery doubles up the thumbnail size for a sharper display. I summarized that there are two requirements to make the NextGen Gallery (Pro Masonry and Pro Mosaic) works appropriately on the retina display:
- Enable the ‘Automatically resize images after upload’ and ‘Backup the original images?’ options. (More details in the following Solution section)
- The uploaded image has a dimension at least twice as large as the maximum width (for Pro Masonry) / row height (for Pro Mosaic). For example, in the Pro Masonry gallery, you uploaded an image with a dimension of 500 x 500px, and set the maximum width to 400px. NextGen Gallery will not upscale the thumbnail into 800 x 800px for retina display because it exceeds the original image dimension.
The Solution
A hidden setting exists to display the gallery on the retina screen properly.
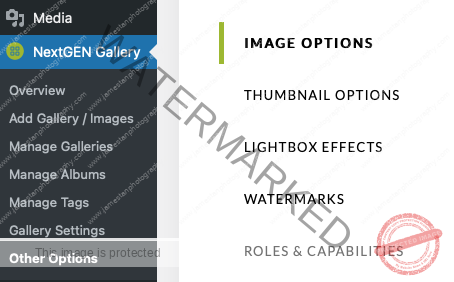
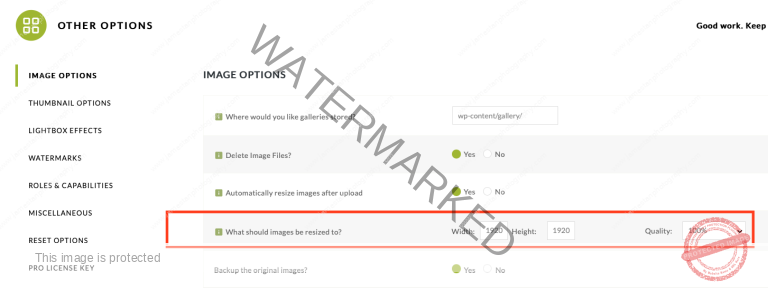
Go to ‘NextGen Gallery’ > ‘Other Options’ > ‘Image Options’.

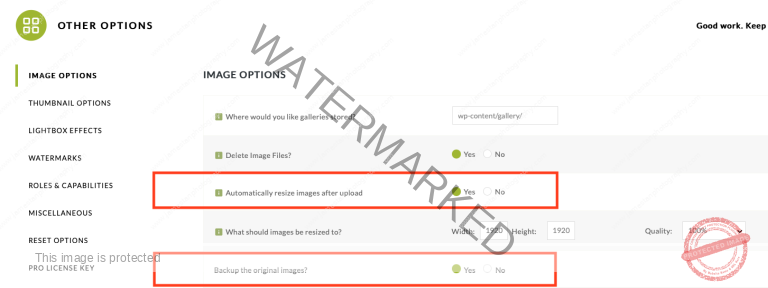
Then set the two settings – ‘Automatically resize images after upload’ and ‘Backup the original images?’ to ‘Yes’.

Vola! The gallery displays sharply on all devices now!


Out of curiosity, I want to find out whether we must enable two ‘irrelevant’ options for the ‘hidden’ retina display support. I tried the following:


Surprisingly, simply enabling the ‘Automatically resize images after upload’ option does the trick for retina display. I guess the recommended backup option is used as a rollback plan when the resizing goes wrong.
One More Setting To Go
I always optimize my output images’ size for web portfolio galleries. Therefore, I do not want to resize the images again in NextGen Gallery. It is troublesome to disable the ‘Automatically resize images after upload’ option when uploading images and re-enable it after setting up the gallery.
Set the resize width and height to the long edge of your uploaded image to keep your original image dimension
After playing around with the settings, I set the width and height to 1920px and the quality to 100%. Why 1920px? Because it is the long edge dimension of my web portfolio image. This dimension is sufficient for a Full HD display yet maintains a reasonably small size for general web display.

The resize function preserves the image’s original ratio and does not upscale the uploaded image. Therefore, you can safely set the width and height values to be the same as your image’s long edge.
Final Thoughts
Bugs exist in almost every software, including the WordPress plugin. Having bugs in the plugin is not the end of the day, but how fast you can get it back to the right shape should be an essential consideration when choosing a premium plugin.
I have been using NextGen Gallery Pro since 2022 and have encountered numerous issues. The Imagely support team always replied swiftly (usually in less than 30 minutes) and nailed the solution every time. They set a high bar for a premium WordPress plugin’s service level in terms of responsiveness and speed in resolving issues.
Feel free to try the NextGen Gallery Pro plugin on your WordPress site. Imagely guarantees a 14-day risk-free money-back if you don’t like it (Apparently, I love it!)
Is This Post Helpful To You?
I started this site with the intention of sharing my learning and working experience in photography. It takes significant time and cost to pick up and learn a new gear/technique, and then draft a post to share with everyone. The effort is worthwhile if it helps you and others save unnecessary time and money. I would be glad if you benefit from my content, and you may leave a one-off tip to keep this site running.
Besides, you may support this site by making your purchase through the affiliated links below. The product price is the same when you use the affiliate link, but a qualified purchase earns me a small commission. As an Amazon Associate I earn from qualifying purchases.
- Coiro Dual-Camera Harness – Coiro Official Site
- Imagely WordPress Theme – Protography Theme
- NextGen Gallery Pro – WordPress Gallery Plugin




Leave a Reply